Struggling to find the right web design tools? With countless options available—from drag-and-drop builders to advanced UI/UX software—it’s easy to feel overwhelmed. The wrong tools can lead to slow, poorly designed websites that frustrate users, hurt search rankings, and stall business growth.
The right tools, however, can streamline development, enhance collaboration, and ensure responsive design and SEO optimization. Whether you’re a beginner or a pro, this guide breaks down the best web design tools to help you create high-performing, visually stunning websites with ease.
Intro
Why Web Design Tools Matter
Web design tools empower users to create visually appealing, functional, and responsive websites with ease. These tools are invaluable for business owners, marketers, and decision-makers focused on web design, redesign, and digital strategy. By offering a streamlined platform for intuitive site development, they enhance user experience, engagement, and overall business success.
| Importance of Web Design Elements | Impact on User Engagement |
|---|---|
| Navigation | High |
| Graphical Representation | High |
| Organization | Medium |
| Content Utility | High |
| Purpose | Medium |
| Simplicity | High |
| Readability | High |
Table data is based on research from PubMed Central.
How the Best Web Design Tools Improve Efficiency
The best web design tools enhance efficiency by simplifying the design process with advanced features. Figma, a leading platform, is widely recognized for its real-time collaboration capabilities, making it an essential tool for teams managing large projects. Its cloud-based system allows multiple users to work simultaneously, minimizing delays and streamlining project workflows.
For beginners, Canva offers an intuitive drag-and-drop interface, making design accessible without requiring advanced skills. Marvel excels in rapid prototyping, allowing designers to quickly test and refine their concepts.
Businesses seeking professional web design solutions can leverage these tools to develop visually appealing, functional websites with fewer resources and reduced turnaround times. This is especially beneficial for small businesses looking to establish a strong online presence without significant overhead.
Need more insights? Check out our web design and conversion rate optimization services.
1. Design & Prototyping Tools
Design and prototyping tools play a key role in developing user-friendly web interfaces and improving the overall user experience. They support every stage of the web design process, from initial concept development to final implementation. Here’s a look at some of the most effective tools for UI/UX design.
Selecting the right design and prototyping tools can enhance workflow and improve team collaboration. Below are some highly regarded tools that offer valuable features for web designers.
Figma
Figma is well known for its cloud-based platform and real-time collaboration features, making it an excellent choice for teams working on web and UI/UX design. Its interactive “multiplayer” interface allows multiple users to contribute simultaneously, streamlining project development.
Key features:
- OpenType: Supports customizable designs with variable fonts.
- Real-time Collaboration: Enables multiple users to work on the same project at once.
- Prototyping: Simplifies the creation of interactive prototypes.
Canva
Canva is a great option for beginners, offering a user-friendly drag-and-drop interface. It provides a vast selection of design templates, royalty-free images, and graphics, making it easy to create professional-quality visuals without extensive design experience.
Notable features:
- Magic Write: AI-powered text generator for quick content creation.
- Website Insights: Built-in analytics to track engagement and visitor activity.
- Template Library: A wide range of customizable templates for various design needs.
Marvel
Marvel is a streamlined prototyping tool that simplifies the process of wireframing, designing, and testing interactive interfaces. Its user-friendly platform allows designers to quickly create and refine prototypes without extensive coding knowledge.
Key features:
- Ballpark Integration: Built-in user testing and research tools.
- Code-Free Prototyping: Develop interactive prototypes without writing code.
- Design Handoff: Seamlessly transitions designs to developers with asset and specification exports.
Justinmind
Justinmind is a versatile tool for creating interactive mockups for both web and mobile applications. It includes a variety of built-in UI kits and integrations to enhance workflow efficiency.
Key features:
- Heat Maps: Provides insights for user testing and engagement tracking.
- Third-Party Integrations: Works with Adobe XD, Photoshop, and Sketch.
- Interactive Mockups: Enables fully functional web and mobile prototypes.
Google Web Designer
Google Web Designer is a free design tool focused on creating animated and interactive HTML5-based content. It’s particularly useful for businesses integrating dynamic visuals into their websites or digital ads.
Key features:
- Animation Tools: Create motion graphics and interactive animations.
- Interactivity: Connect design elements with event-based actions.
- HTML5-Based: Ensures compatibility with modern web standards.
Each of these tools caters to different design needs, whether for rapid prototyping, beginner-friendly editing, or creating dynamic interactive elements. Would you like to refine this section further or move on to the next part of the article?
| Web Design Tool | Best Feature | Ideal For |
|---|---|---|
| Figma | Real-time Collaboration | Cross-functional Teamwork |
| Canva | Drag-and-Drop Simplicity | Beginners |
| Marvel | Rapid Prototyping | Interactive Designs |
| Justinmind | Heat Maps & Mockups | Web & Mobile Apps |
| Google Web Designer | HTML5 Animations | Interactive Graphics |
The right tool depends on the project’s requirements. Canva is a great choice for beginners due to its simplicity, while experienced designers may find Figma better suited for advanced projects. Knowing the strengths of each tool helps in making informed decisions and streamlining the web design process. For more creative ideas, explore our web design inspiration page.
2. Website Builders & CMS Platforms
Website builders and CMS platforms have transformed web design, making it easier for anyone to create a website without advanced coding skills. These tools offer a fast and efficient way to build professional sites. Here are some of the top options for simple and effective website creation.
Website builders and CMS platforms come with a range of features designed to accommodate different skill levels and project requirements. Below are some of the top choices.
| Tool | Key Features | Notable Benefits | Pricing |
|---|---|---|---|
| Wix | Drag-and-drop builder, customizable templates | User-friendly, no coding required | Free and premium plans |
| Squarespace | 100+ templates, free two-week trial | Elegant designs, all-in-one platform | Starts at $12/month |
| WordPress | Extensive plugin library, themes | Highly customizable, large community support | Free and premium plans |
| Webflow | Design and code integration, CMS | High design flexibility, powerful CMS capabilities | Free and premium plans |
| HostGator | Website builder, 24/7 support | Easy to use, good customer support | Starts at $3.84/month |
| HubSpot | Drag-and-drop builder, built-in marketing tools | Integrated marketing features, ease of use | Free and premium plans |
Figures sourced from GeeksforGeeks, BrowserStack.
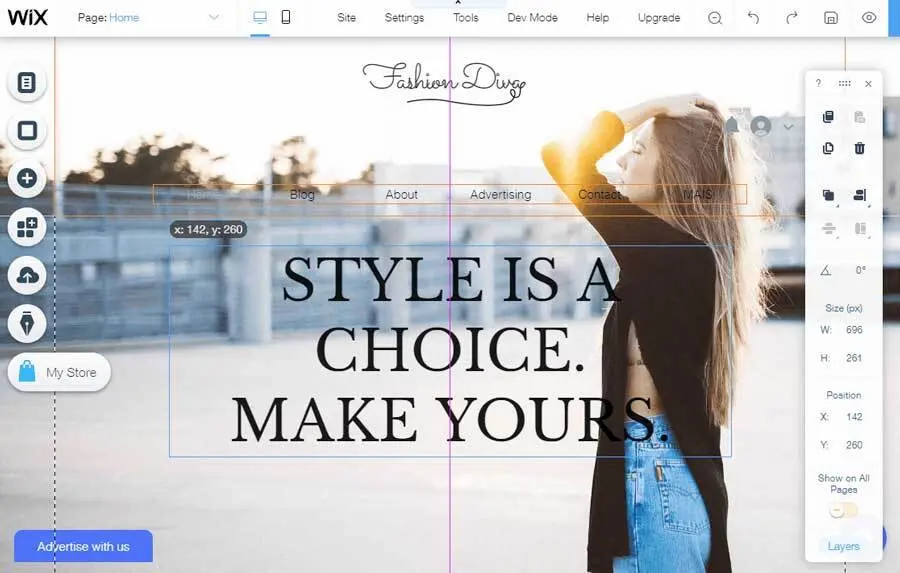
Wix
Wix is one of the most user-friendly website builders available. Its drag-and-drop interface makes it easy to create visually appealing websites without any coding knowledge. With a wide selection of templates and customization options, it’s a great choice for beginners. However, compared to more advanced platforms like Webflow or WordPress, its customization capabilities are somewhat limited.

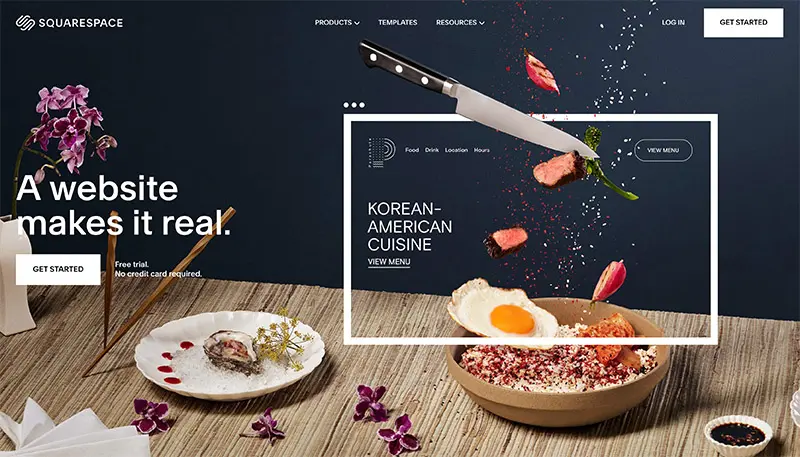
Squarespace
Squarespace is known for its sleek, professionally designed templates. With over 100 options and a free two-week trial, users can explore its features before committing. As an all-in-one platform, Squarespace includes built-in hosting, making it a convenient solution for those looking for a streamlined website-building experience.

WordPress
WordPress is one of the most widely used content management systems (CMS), powering a significant portion of the web. Its extensive library of plugins and themes allows users to customize both functionality and appearance. While it does require some coding knowledge to maximize its potential, it’s an excellent choice for those who need a highly flexible and scalable solution.

Webflow
Webflow bridges the gap between no-code website builders and full-scale development. It provides designers with greater creative freedom while maintaining a user-friendly interface. With its built-in CMS, Webflow is a great option for managing dynamic content while maintaining precise control over design and functionality.

HostGator
HostGator offers a simple drag-and-drop website builder along with robust customer support. It’s designed for ease of use, making it ideal for individuals and small businesses new to web design. With reliable support and straightforward functionality, it’s a practical choice for those looking to establish an online presence quickly.

HubSpot
HubSpot provides a drag-and-drop website builder that integrates seamlessly with its suite of marketing tools. This makes it an excellent option for businesses focused on inbound marketing. While the basic features are free, premium plans offer advanced capabilities for businesses that need more customization and automation.

For business owners, marketers, and decision-makers, choosing the right web design tools plays a key role in project success. Learn more by exploring our resources on responsive web design, web design principles, and custom web design.
3. WordPress Page Builders
For those using WordPress, page builders provide a balance between customization and ease of use. These tools allow users to create professional, responsive websites without coding, making them ideal for businesses, marketers, and web designers.
Bricks Builder
Bricks is a lightweight, performance-focused WordPress page builder (and one that we here at Authority Pilot use extensively) that operates directly within the WordPress environment. Unlike traditional builders that rely on shortcodes or heavy scripts, Bricks generates clean semantic HTML and CSS, ensuring fast loading times and SEO-friendly code.
Key features:
- Full drag-and-drop functionality with an intuitive interface
- Dynamic content integration for creating data-driven websites
- Performance-optimized with minimal bloat, making it ideal for SEO
- Built-in responsive design tools for cross-device compatibility
Elementor
Elementor is one of the most popular WordPress page builders, offering an extensive library of pre-designed templates and a visual editor that makes website creation simple.
Key features:
- Live frontend editing for real-time design updates
- A vast selection of widgets and templates for easy customization
- Advanced animations and motion effects to create interactive designs
- Seamless integration with WooCommerce, making it a top choice for e-commerce websites
Oxygen Builder
Oxygen Builder is designed for developers who want complete control over their WordPress website. It eliminates WordPress’s traditional theme structure, allowing full customization.
Key features:
- Code-friendly builder with HTML, CSS, and JavaScript support
- Optimized for site speed and performance
- No dependency on themes, offering complete design flexibility
- Works well with custom post types and dynamic data
4. Frontend Development & Coding Tools
Frontend development and coding tools are key to transforming creative concepts into fully functional websites. These resources enable developers to build responsive, visually engaging, and user-friendly designs. Below is a look at some of the top web design tools that support developers in their work.
| Tool | Primary Function | Key Features | Price |
|---|---|---|---|
| Adobe Dreamweaver | Coding engine | Real-time code preview, HTML/CSS/JS support, 30-day trial | $20.99/month |
| Sublime Text | Text editor | Syntax highlighting, multiple selections, split editing | Free/Paid |
| Visual Studio Code (VS Code) | Code editor | Intellisense, built-in Git, customizable | Free |
| CodePen | Code repository | Live preview, collaboration, front-end projects | Free/Paid |
| GitHub | Version control | Repositories, code review, project management | Free/Paid |
Facts and figures sourced from BrowserStack.
Adobe Dreamweaver
Adobe Dreamweaver is a professional coding platform equipped with a full suite of tools for web design and development. It supports HTML, CSS, and JavaScript, offering a real-time preview that allows developers to see updates instantly as they code. With its intuitive interface and advanced features, Dreamweaver is useful for both beginners and experienced developers.
Sublime Text and Visual Studio Code
Sublime Text and Visual Studio Code (VS Code) are widely used code editors among developers. Sublime Text is known for its fast performance, syntax highlighting, and customizable interface, which help improve workflow efficiency. VS Code provides advanced features such as IntelliSense, built-in Git support, and a vast selection of extensions, making it a powerful choice for frontend development.
CodePen
CodePen is an interactive development platform designed for frontend designers and developers. It enables users to write HTML, CSS, and JavaScript directly in the browser while instantly previewing results. Ideal for testing and sharing code snippets, CodePen is a valuable resource for experimenting with web design concepts and refining code.
| Component | Function in Responsive Design |
|---|---|
| CSS3 Media Queries | Create at rules for specific devices |
| Flexbox | Lay out, align, distribute space among items |
| JavaScript | Complement CSS for responsive features |
CSS3 Media Queries and Flexbox
CSS3 media queries play an important role in responsive web design by allowing developers to adjust styles based on device-specific parameters such as max-width, device-width, orientation, and color. Flexbox further simplifies layout design by providing a structured way to align, space, and organize elements within a container, making it easier to create responsive grids and fluid layouts.
JavaScript can also enhance CSS-based media queries, particularly for older browsers that may not fully support CSS3. By leveraging JavaScript libraries, developers can ensure broader compatibility, improving the overall responsiveness and user experience of a website.
Using these tools helps developers build visually engaging and highly functional websites. For more on optimizing websites for different devices, explore our responsive web design guide. For additional insights, visit web design and development. For expert solutions, check out our professional web design services.
5. Graphic & Asset Creation Tools
Creating high-quality graphics and visual assets is a key aspect of effective web design. The right tools enhance both design quality and efficiency, helping businesses, marketers, and decision-makers produce professional visuals. Below are some of the top tools for asset creation.
Figma
Figma is a leading web design tool known for its advanced collaboration features. As a cloud-based platform, it enables seamless teamwork with a real-time “multiplayer” design interface. It also supports OpenType for customizable designs with variable fonts, making it ideal for custom web design and maintaining cohesive visual aesthetics in line with modern web design trends.
Canva
Canva is widely recognized for its user-friendly interface, making it an excellent choice for beginners. It offers a drag-and-drop editor, an extensive library of design templates, royalty-free images, and graphics. Canva also features Magic Write, an AI-powered text generator, and Website Insights to track traffic and engagement. Its accessibility and ease of use make it a valuable tool for small businesses looking to create professional visuals without extensive design experience.
| Tool | Best For | Key Features |
|---|---|---|
| Figma | Cross-functional Collaboration | Multiplayer design interface, variable fonts, cloud-based platform |
| Canva | Beginner Designers | Drag-and-drop editor, vast template library, AI text generator |
Marvel
Marvel is a powerful tool for rapid prototyping, offering a centralized platform for wireframing, prototyping, user testing, and design hand-offs. It includes integrated user testing and Ballpark, a built-in research tool, allowing designers to develop and refine interactive prototypes without coding. This makes it an ideal choice for quickly iterating on designs before final implementation.
Justinmind
Justinmind specializes in interactive mockups for both web and mobile applications. It features built-in UI kits, heat maps for user testing, and seamless integration with popular design tools like Adobe XD, Photoshop, and Sketch. This makes it a comprehensive solution for creating detailed, interactive designs with ease.
Google Web Designer
Google Web Designer is a free HTML5-based design tool focused on creating animations and interactive graphics. It allows users to develop dynamic visuals that can be linked to data signals, making it a great option for businesses looking to integrate engaging elements into their websites. With support for interactive components that can be connected to various design elements, it enhances the visual appeal and functionality of web projects.
Using these advanced tools, businesses and designers are able to craft visually compelling, functional websites that align with best practices. Anyone seeking expert solutions can find support through custom web design.
6. Responsive Web Design & Testing Tools
Responsive web design plays a key role in delivering a smooth user experience across various devices. In 2019, 61% of all Google search visits came from mobile devices, according to Statista. Since September 2020, Google has prioritized mobile-friendly websites in its ranking algorithm. With mobile compatibility being a major factor in search visibility and user engagement, here are some essential tools for optimizing and testing responsive web design.
BrowserStack
BrowserStack is a valuable tool for testing mobile compatibility, enabling developers to assess website performance across multiple browsers and devices. Its extensive library of virtual devices helps ensure that websites maintain both functionality and visual consistency across different screen sizes.
| Feature | Description |
|---|---|
| Virtual Devices | Test on a wide range of browsers and devices. |
| Real-Time Testing | Conduct real-time testing for more accurate results. |
| Automated Testing | Integrate with automated testing frameworks. |
For your reference, the article What is On-Page SEO? covers the importance of mobile responsiveness in enhancing user experience and search engine rankings.
Google Mobile-Friendly Test
Google’s Mobile-Friendly Test provides a fast and easy way to assess a website’s compatibility with mobile devices. By entering a URL, users receive a detailed report outlining the site’s mobile performance and identifying areas that may require improvement.
| Feature | Description |
|---|---|
| URL Analysis | Input a URL to get instant feedback. |
| Detailed Report | Provides insights into mobile compatibility issues. |
| Suggestions | Offers actionable recommendations for improvement. |
Adobe Dreamweaver
Adobe Dreamweaver is a versatile web design and development tool that supports responsive design with features like the Fluid Grid Layout and Bootstrap integration. It enables designers to preview changes in real-time across different devices, ensuring a seamless user experience.
| Feature | Description |
|---|---|
| Fluid Grid Layout | Facilitates the creation of responsive layouts. |
| Real-Time Preview | Allows instant viewing of design changes across devices. |
| Bootstrap Integration | Supports building responsive websites with Bootstrap framework. |
For additional ideas on designing visually engaging websites, explore the web design inspiration guide.
Media Queries in CSS
Media queries play an important role in responsive design by allowing developers to adjust styles based on a device’s screen size. A common approach is to prioritize mobile-friendly styles first and then expand designs for larger screens, ensuring a seamless experience across all devices.
| Feature | Description |
|---|---|
| Mobile-First Approach | Prioritize mobile styles and enhance for larger screens. |
| Dynamic Styling | Adjust styles based on screen width and resolution. |
| Flexibility | Adapt designs for varying screen sizes and orientations. |
Explore the technical side of website creation in the web design and development guide.
Flexbox for Responsive Layouts
Flexbox is an effective tool for building adaptable and responsive grid layouts. It simplifies the process of arranging, aligning, and distributing space among elements within a container, enhancing layout flexibility (freeCodeCamp).
| Feature | Description |
|---|---|
| Layout Control | Manage layout, alignment, and spacing of elements. |
| Responsive Grids | Create fluid grids that adapt to varying screen sizes. |
| Simplified Design | Easy to implement and maintain for responsive designs. |
For insights into the newest developments in web design, explore the web design trends article.
Businesses that implement these tools and techniques can build mobile-friendly websites that improve engagement and search rankings. Those seeking expert assistance may benefit from SEO link building services, which enhance site authority and performance.
7. Performance & SEO Optimization Tools
How the Best Web Design Tools Improve SEO
Performance and SEO optimization tools play a key role in improving a website’s visibility and functionality. For business owners and digital marketers, choosing the right web design tools that support SEO is essential for achieving strong online performance. These tools assist with everything from keyword optimization to responsive design, ensuring websites are both visually appealing and search engine-friendly.
Keyword Research and Optimization Tools
Successful SEO starts with thorough keyword research. Platforms like Google Keyword Planner, SEMrush, and Ahrefs help identify relevant keywords and assess competition. These tools provide valuable insights into search volume and keyword difficulty, making it easier to select high-impact terms that drive organic traffic.
| Tool | Keyword Search Volume | Keyword Difficulty |
|---|---|---|
| Google Keyword Planner | Yes | No |
| SEMrush | Yes | Yes |
| Ahrefs | Yes | Yes |
On-Page SEO Tools
On-page SEO tools like Yoast SEO and Rank Math help optimize individual web pages by ensuring they follow best practices. These tools provide features such as keyword density analysis, meta-tag optimization, and readability scoring. Integrating them into a content management system (CMS) helps improve search visibility and overall content performance.
- Yoast SEO: Delivers real-time feedback on SEO and readability to enhance content quality.
- Rank Math: Provides advanced SEO optimization and in-depth content analysis for better rankings.
Performance Optimization Tools
Website speed and performance play a key role in SEO rankings. Tools like Google PageSpeed Insights and GTmetrix analyze loading times and offer recommendations for optimization. Improving site speed through image compression, browser caching, and code minimization enhances both user experience and search visibility.
| Tool | Speed Analysis | Recommendations for Optimization |
|---|---|---|
| Google PageSpeed Insights | Yes | Yes |
| GTmetrix | Yes | Yes |
Mobile Responsiveness Tools
Mobile compatibility plays a key role in SEO. Tools like BrowserStack and Responsinator help designers test websites across different devices and screen sizes, ensuring a responsive design that enhances both user experience and search rankings.
- BrowserStack: Simulates real browsers and devices for in-depth testing.
- Responsinator: Offers a quick preview of how a website appears on various screen sizes.
AI and Machine Learning Integration
AI and machine learning are reshaping web design and SEO. AI-powered tools like Surfer SEO provide real-time content analysis and data-driven optimization recommendations (Medium). Additionally, AI chatbots enhance user interaction, which can lead to improved engagement and stronger SEO performance.
- Surfer SEO: Evaluates web content and delivers actionable insights for better optimization.
- AI Chatbots: Improve user experience and interaction, positively affecting SEO metrics.
WebAssembly (Wasm)
WebAssembly (Wasm) allows web browsers to execute high-performance code, enabling complex web experiences without compromising speed. While not specifically an SEO tool, Wasm enhances website performance and user engagement, both of which contribute to stronger search rankings.
Using the right web design tools for SEO helps business owners and marketers improve site performance and visibility. For further insights, explore web design trends and web design principles.
8. Collaboration & Project Management Tools
Managing Projects with Website Design Tools
Effective collaboration and project management are key to successful web design and development. As projects become more complex, managing tasks, timelines, and team communication efficiently is essential. Below are some of the top web design tools that help business owners, marketers, and decision-makers streamline project management and teamwork.
Trello
Trello is a popular choice for teams, offering a visually organized interface with boards, lists, and cards. It simplifies task management and assignment tracking, making collaboration more efficient.
| Features | Description |
|---|---|
| Boards and Cards | Visualize tasks as cards on boards for better tracking |
| Timelines | Gantt chart-like views of project timelines |
| Integrations | Connects with tools like Slack, Google Drive, and more |
Asana
Asana is a robust collaboration tool designed to keep teams organized and on schedule. It offers detailed task management and comprehensive project tracking to streamline workflows.
| Features | Description |
|---|---|
| Task Assignments | Assign tasks to team members with deadlines |
| Project Views | Kanban, list, and calendar views for versatile tracking |
| Workload Management | Monitor team capacity and workloads to prevent burnout |
Marvel
Marvel is a well-known tool for rapid prototyping, providing teams with a centralized platform for wireframing, user testing, and design hand-offs. It enables the creation of interactive prototypes without requiring coding.
| Features | Description |
|---|---|
| Prototyping Tools | Interactive online prototypes without coding |
| User Testing | Integrated testing tools for real-time feedback |
| Team Collaboration | Allows multiple users to work simultaneously on designs |
Slack
Slack facilitates real-time team communication and integrates seamlessly with various tools, making project management more efficient through its channel-based messaging system.
| Features | Description |
|---|---|
| Channels | Organize team communication by projects or topics |
| Direct Messaging | Instant messaging for quick discussions |
| Integrations | Syncs with tools like Trello, Asana, and Google Drive |
Monday.com
Monday.com is a flexible project management platform designed for web design projects, providing various workflow views and automation features to enhance efficiency.
| Features | Description |
|---|---|
| Custom Workflows | Create automated workflows to boost efficiency |
| Multiple Views | Kanban, Gantt, and calendar views for flexible project tracking |
| Integrations | Connects with various third-party apps for seamless workflow integration |
These web design tools improve collaboration while streamlining project management for greater efficiency. For more insights, explore resources on web design trends and custom web design.
9. Accessibility & Compliance Tools
Ensuring Inclusive Design with the Best Web Design Tools
Ensuring websites are accessible and compliant with industry standards benefits not only users with disabilities but also improves the overall experience for all visitors. Inclusive design focuses on creating digital spaces that are usable by a diverse audience, eliminating barriers caused by design choices. Below are some of the best web design tools for enhancing accessibility and compliance.
Key Accessibility Features for Inclusive Websites
- Web Content Accessibility Guidelines (WCAG) Compliance – Ensures websites are perceivable, operable, understandable, and robust for all users. Using tools that align with WCAG standards helps create an inclusive digital experience.
- Adaptive Design and Progressive Enhancement – Optimizes websites for different devices and browsers, improving usability and accessibility for a wide range of visitors.
Tools for Ensuring Accessibility and Compliance
Various tools are available to help websites meet accessibility and compliance standards. Below are some of the top options for achieving an inclusive web experience.
| Tool | Description | Key Features |
|---|---|---|
| WAVE | A comprehensive tool for evaluating web accessibility. | Visual feedback of accessibility issues, compatibility with WCAG 2.1. |
| Axe | An open-source accessibility testing tool for developers. | Integrated with browser dev tools, extensive issue reporting. |
| Lighthouse | A tool by Google for auditing web pages for performance, accessibility, and SEO. | Automated accessibility checks, detailed reports. |
| Tenon | A web-based platform for ensuring accessibility compliance. | Real-time testing, extensive API integration. |
How These Tools Help
- WAVE – Provides visual feedback on web page accessibility, making it easier to identify and resolve issues. It is particularly useful for ensuring WCAG compliance (freeCodeCamp).
- Axe – Integrated with browser developer tools, Axe simplifies the process of testing and fixing accessibility issues during development, ensuring accessibility is considered from the start.
- Lighthouse – Part of Google’s web development toolkit, Lighthouse conducts automated checks for accessibility, performance, and SEO. Its detailed reports help designers refine and enhance web pages.
- Tenon – Performs real-time accessibility testing and ensures compliance with various standards. Its API integration allows seamless implementation within different development environments.
Using these tools helps maintain compliance with accessibility standards, fostering a more inclusive web experience. Businesses that prioritize accessibility can improve usability, enhance user engagement, and potentially increase conversions.
For additional guidance on optimizing websites for accessibility, explore resources on responsive web design and professional web design services.
Conclusion
Using the right web design tools simplifies the process of creating visually engaging, high-performing websites. From design and prototyping software like Figma and Marvel to CMS platforms like WordPress, each tool serves a specific purpose in streamlining workflow and improving user experience.
Key Takeaways from the Best Web Design Tools
Using the right web design tools can significantly enhance both efficiency and quality in digital projects. Below are key insights on some of the most effective tools available:
- Figma – A cloud-based platform designed for seamless collaboration. Features like a multiplayer design interface and OpenType customization make it ideal for team-based projects.
- Canva – A beginner-friendly tool with drag-and-drop functionality, an extensive template library, and AI-driven features like Magic Write. It also includes Website Insights for tracking engagement.
- Marvel – A top choice for rapid prototyping, offering wireframing, user testing, and interactive design hand-offs. No coding is required for building interactive prototypes.
- Justinmind – Specializes in prototyping for web and mobile applications, featuring interactive mockups, built-in UI kits, and integrations with tools like Adobe XD and Photoshop.
- Google Web Designer – Ideal for creating animated and interactive HTML5 graphics, making it a strong choice for businesses incorporating dynamic visuals into their designs.
Each of these tools focuses on a different aspect of web design, from UI/UX development and prototyping to animation and graphic creation, helping businesses and designers achieve high-quality results efficiently.
Choosing the Right Website Design Tools for Your Needs
Choosing the right web design tools depends on your project’s requirements and team capabilities. Consider the following factors when making a selection:
- Project Scope – Determine whether the focus is on website creation, rapid prototyping, or animated graphic design.
- Skill Level – Select tools that align with your team’s experience. Beginner-friendly platforms like Canva offer simplicity, while advanced options like Figma provide more robust features.
- Collaboration Requirements – For teams working across different roles, tools like Figma and Justinmind enhance workflow efficiency and teamwork.
- Software Integration – Ensure compatibility with your existing tools and development stack. For example, Justinmind integrates with Adobe XD and Sketch for seamless design transitions.
- Key Features – Identify tools with functionalities that align with your goals, such as AI-powered text generation in Canva or interactive prototyping in Marvel.
By evaluating these factors, teams can make well-informed decisions and optimize their web design and development process.
Understanding best practices in web development leads to better performance. To that end, the SEO checklist for beginners is a helpful resource as it provides step-by-step strategies for success.